
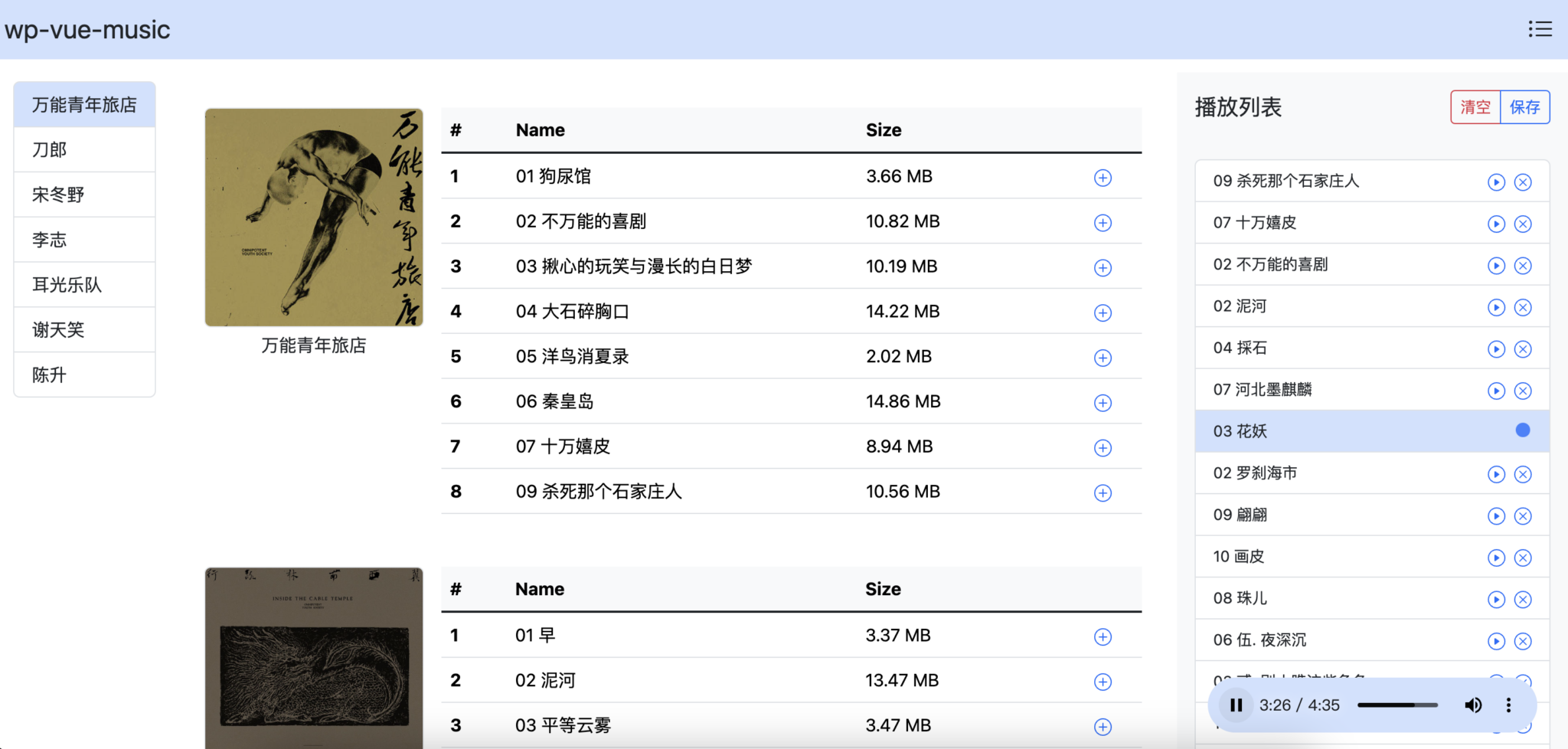
上次用 cloudflare worker 和 R2 对象存储实现了一个简单的在线云盘,这次也是在其基础上增加了一些前端代码,完成了一个音乐库。也主要是满足下自己的小需求,开电脑总喜欢播放些收藏的音乐。
对前端的了解还处于 jQuery 的年代。不得不说,如今 Vue3 已经把前端开发变成了乐高游戏,拿来即用的事件、控制、渲染和组件工具让人眼花缭乱,绝大多数普通开发者,只要基于这套“开发操作系统”,就能极大提高效率,丰富的第三方生态想要一个什么 npm install 就好了。
UI层面还是用以前熟悉的 bootstrap,现在 bootstrap5 没有和 jQuery 依赖了,基本都通过 CSS 来实现,方便了好多也更适合轻量的应用开发了。